
把前端的一些靜態檔案像是css、js…之類的放到Azure Storage,然後,讓網站去參照Storage路徑下載靜態檔案,基本上這樣並無太大問題,不過,做多國語系時候,使用到i18n這個套件,裡面會利用translation.json檔案做多國語系,誰知道這樣使用下卻發生了這個錯誤訊息
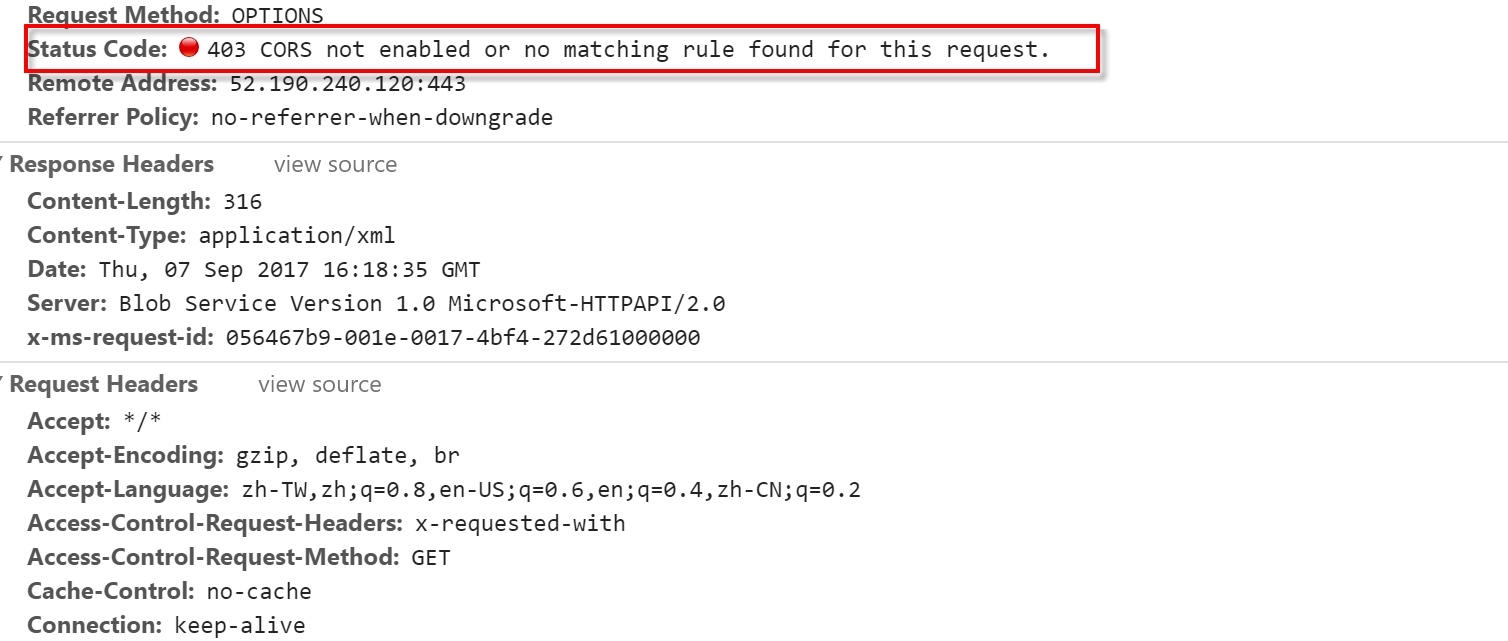
CORS not enabled or no matching rule found for this request
通常遇到這問題,我們會去web.config去設定CORS的屬性,來避開這錯誤,不過,針對這個檔案似乎無效,它依然出現這樣錯誤資訊

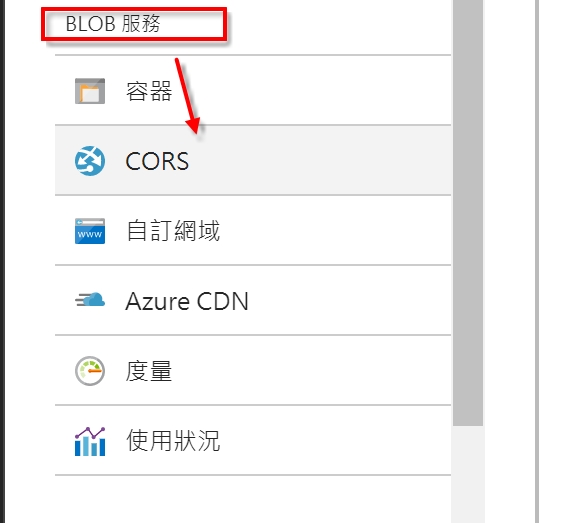
因此,發現在Storage有一個設定,叫做CORS,看名字就知道顧名思義,因該是針對CORS進行處理,進入這個設定功能後,我們只要設定好CORS規範,基本上就可以解決CORS問題(基本上因該是連Web.config都可以不用設定)
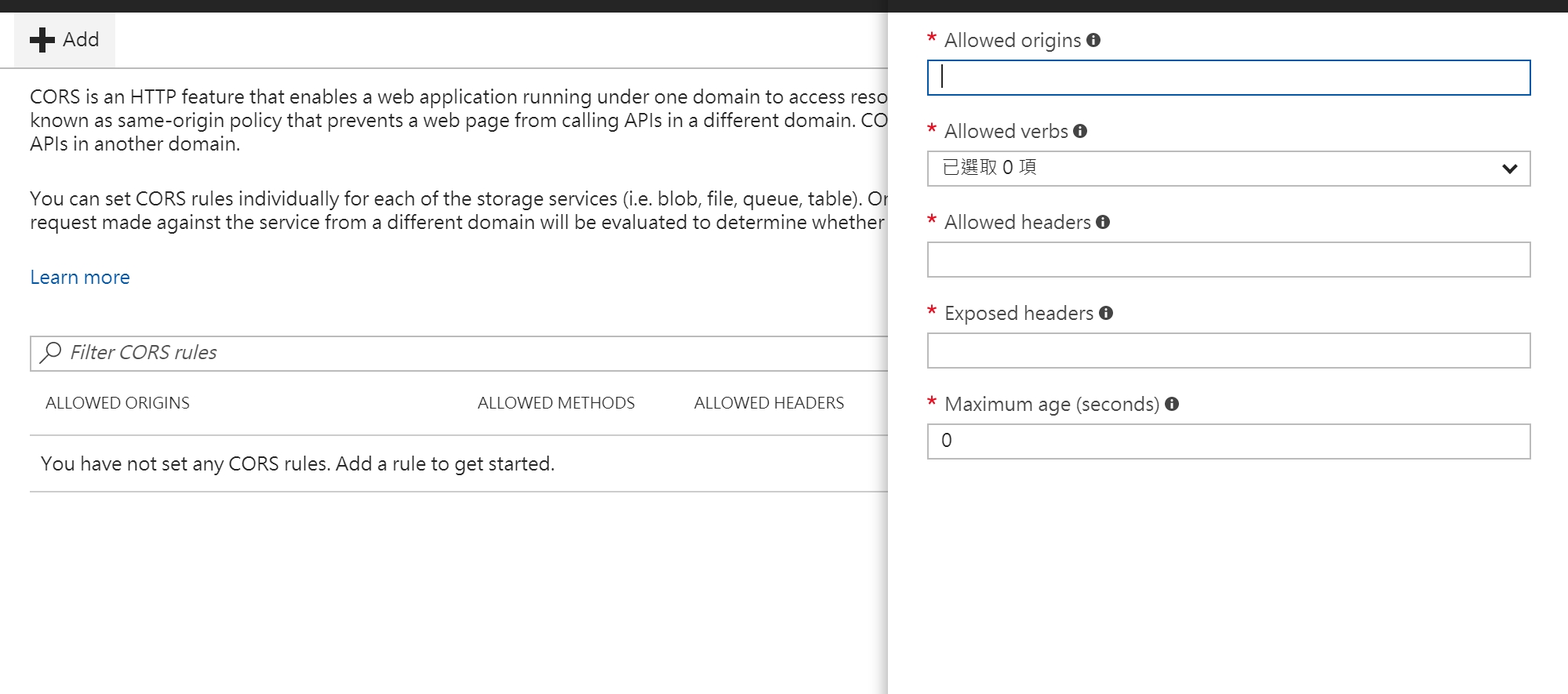
設定CORS Rule
設定這規範其實很簡單的,它是針對每個Host Name去做設定,只要按下Add,就可以看到旁邊設定畫面
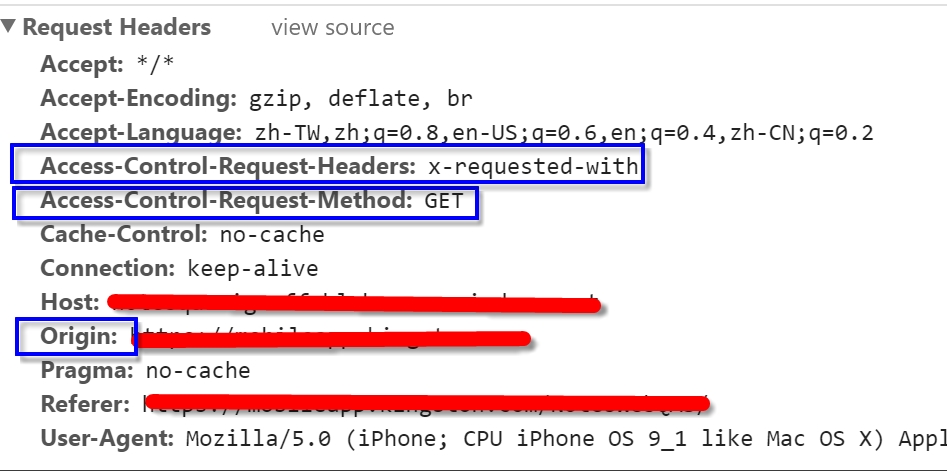
看到這畫面要怎樣設定呢,其實最簡單方法就是利用F12取得原本失敗檔案的Header資訊,分別填入就可以,參考資訊如下圖藍色框的欄位
- Allowed Origins=Origin
- Allowed Verbs=Access-Control-Request-Method
- Allowed Headers=x-requested-with
- Exposed Headers=x-requested-with
透過以上對應關係,只要把資訊放入就可以,若是要更進階一點,針對Allowed Header & Exposed Headers,若是要包括更多的資訊,可以用星號省略後面的資訊,只要符合前面字樣就可以,設定會像是這樣x-requested*,只要是x-requested開頭的,都是符合這規則。
這樣設定完畢後,就輕鬆解決CORS問題了