
在之前有介紹透過VSTS的Packages可以自建團隊的Nuget套件管理平台,在Packages中不只是可以建立Nuget套件的管理平台,如果,今日是前端人員或是非.NET人員,想要用npm指令來裝前端套件,VSTS是否可以做npm套件的管理平台呢?答案是可以,VSTS的Packages同時支援Nuget和npm套件管理,就讓我們來建立一個npm packages管理平台吧。
自動化建立npm package
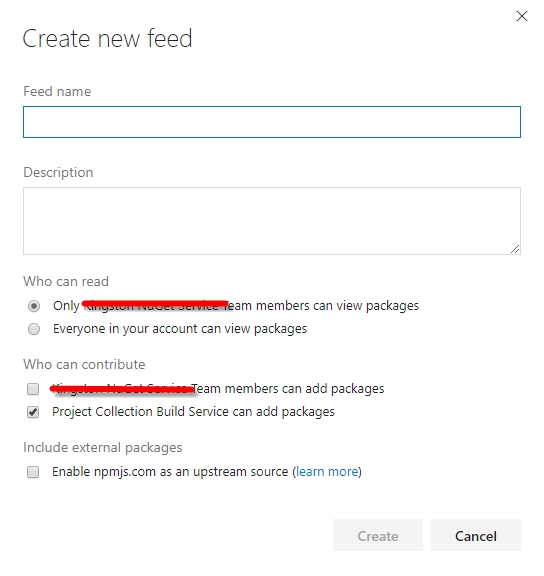
在VSTS的Feed本身就同時支援Nuget和npm,換句話說可以在同一個Feed URL同時存在兩種套件管理,不過,並不建議這樣混合使用,畢竟這樣使用會造成套件本身管理的混亂。還是建議把兩種不同屬性的Package分別建立不同的Feed。要建立Feed只需要選擇建立就可以,很簡單的
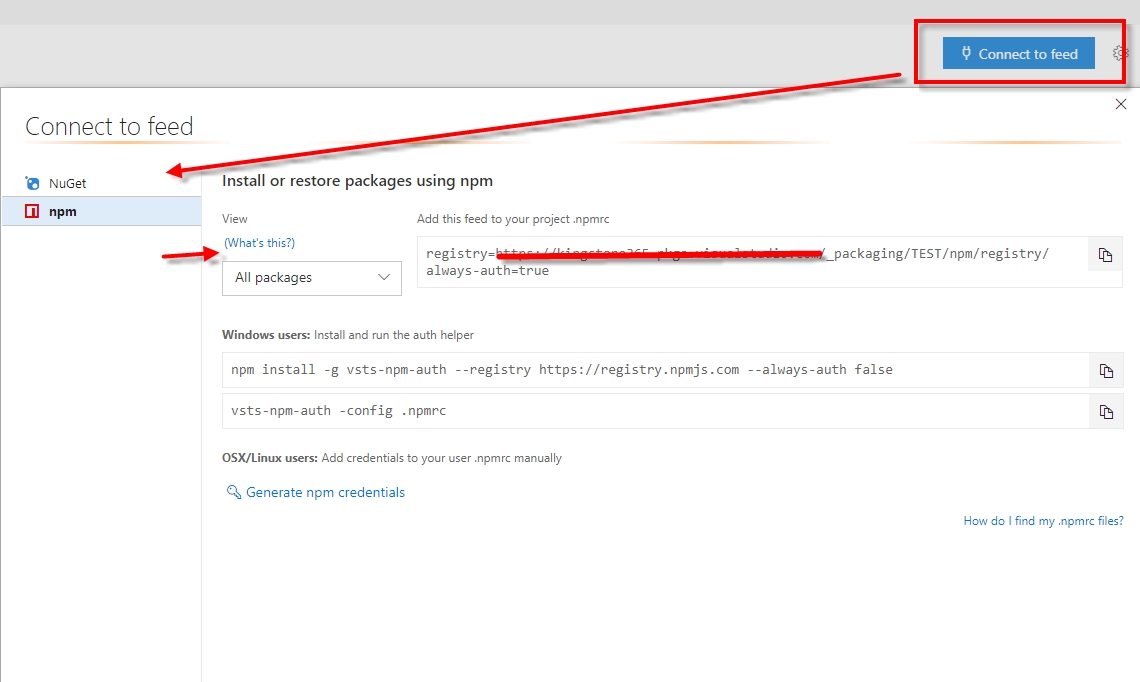
只需要填入Feed名稱就可以建立成功,建立成功後去點選Connect to Feed,可以看到裡面有Nuget和npm兩種設定方式
透過VSTS自動化建置npm package的流程比建置Nuget package簡單許多了,今日若是要透過VSTS自動化建置,上圖中的設定可以暫時不需要管它,後續如果是在Clinet進行,則必須要做一些相關設定才有辦法,先來說講最簡單的,使用VSTS建置npm package。
因為npm主要是封裝前端的元件,基本上都不太需要做到編譯的動作,當然如果今天是用SCSS需要編譯成CSS才給人家用,這樣就需要增加編譯動作,不然,只要將整個專案進行封裝就可以。在封裝的前提必須在專案檔加入package.json檔案,這檔案主要是針對Package做說明,與Package.config有異曲同工之妙
關於package.json說明
The most important things in your package.json are the name and version fields. Those are actually required, and your package won’t install without them. The name and version together form an identifier that is assumed to be completely unique. Changes to the package should come along with changes to the version.
關於package.json格式,可以透過npm init建立
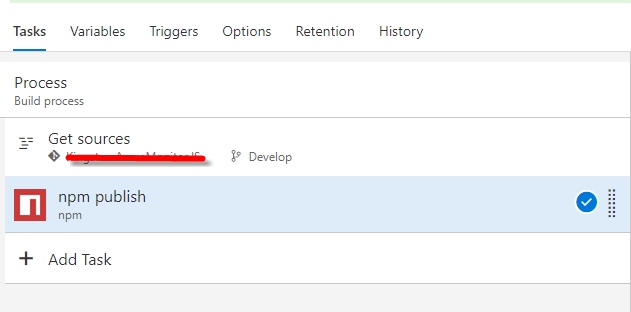
有了這檔案,只需要去VSTS進行設定就可以,因為,沒有Build的動作,基本上在VSTS Build就等於Release了。所以,這邊只需要添加一個npm Task即可
設定npm Task
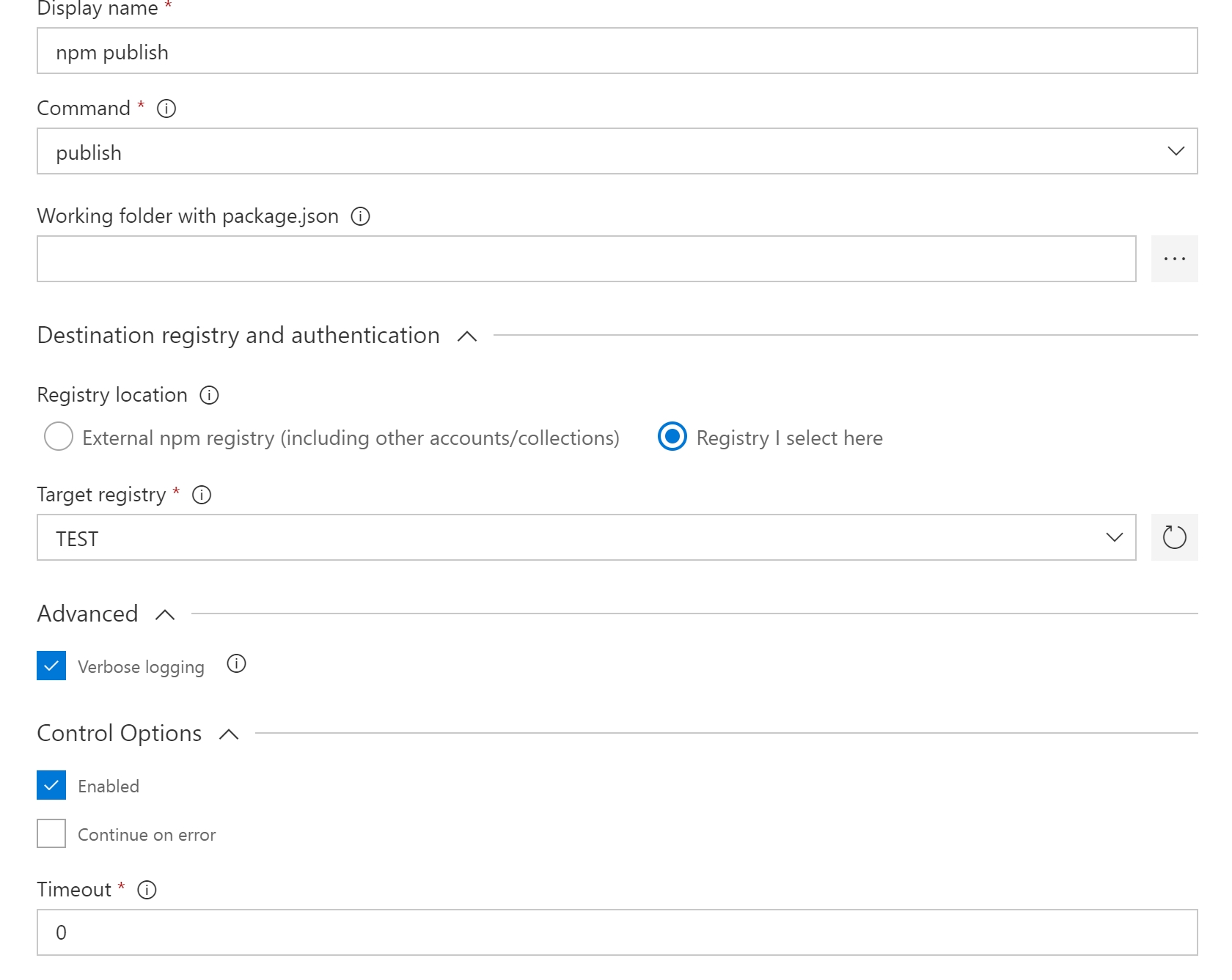
建立好Task後,就是把相關設定設定完畢就可以
- Command : 可以選擇
install,publish和Custom,這邊選擇publish - Working folder with package.json : 如果
package.json在Root就不用填寫,不然就選擇該檔案所在的資料夾 - Registry location : 註冊你的npm package在哪個地方,如果是在VSTS內,則選用
Registry I Select here,一但選用這個,下面的target就可以選擇在你VSTS上面的Feed URL了
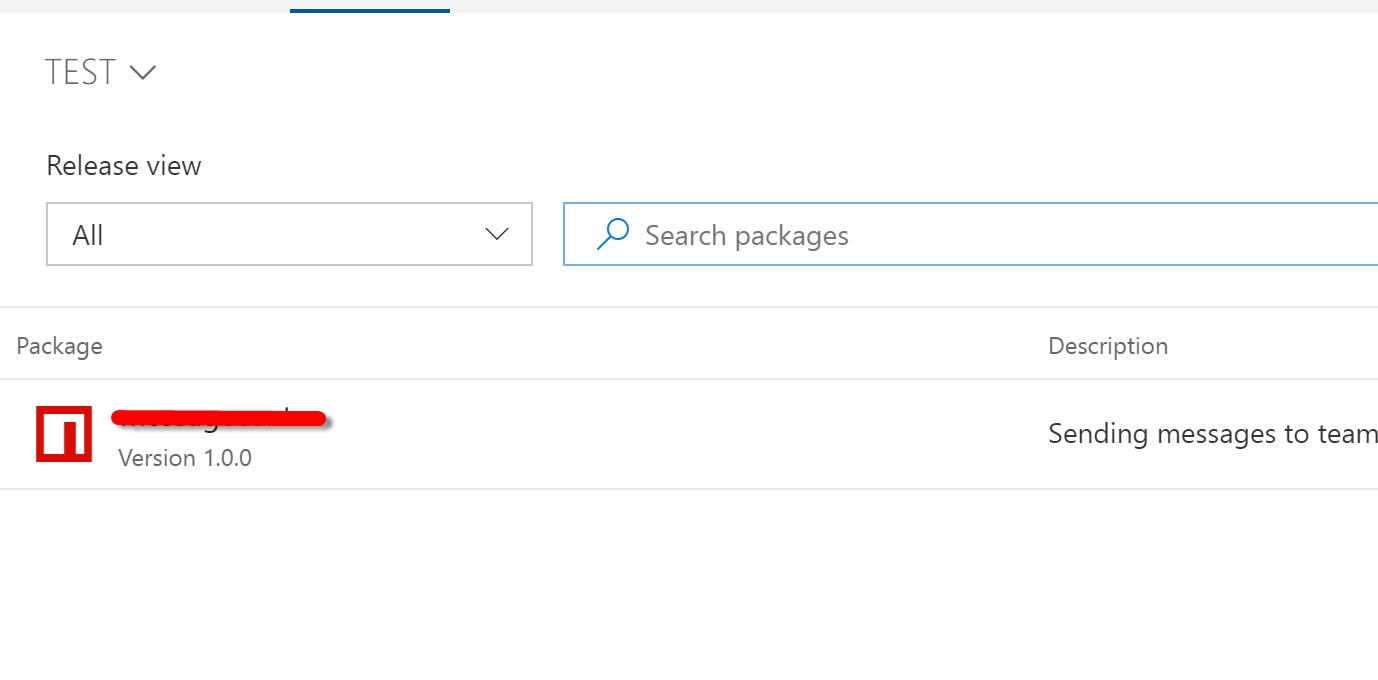
以上屬性設定完成後,就可以讓她自動化去封裝了,同時也會自動化佈署到我們自己的Feed內,建置完成後就可以看到Feed那邊多出了npm package了
另外,如果每次要佈署時候,沒有去更改package.json中的version號碼,會發生佈署失敗,主要原因是它不會去覆蓋原本舊版本,必須要進版才可以,不然會發生錯誤,如果不想這樣麻煩,也可以使用Version Assemblies套件做自動化進版![]()
安裝VSTS中的npm package
既然我們已經可以用npm封裝好了,再來就是要能去使用它,因為,VSTS上的是屬於私人或是團隊的,並不像npm網站一樣是被公開可以用。所以,這邊我們需要增加一些設定才可以抓取VSTS上的npm,不然直接下npm install xxxx是沒有用的,主要是要把VSTS Auth驗證資訊會透過.npmrc內資訊被設定在專案中
.npmrc : npm gets its config settings from the command line, environment variables, and npmrc files.
預設你可能沒有vsts-npm-auth套件,所以,需透過npm安裝這個套件
然後,在專案手動加入空白的.npmrc檔案,目前還不知道怎樣自動加入此檔案,有了這個檔案後,根據本文上面第二張圖,有一段Add this feed to your project .npmrc,把裡面的資訊registry=XXX放入.npmrc檔案中。到了這一步完成後,就可以執行下面語法
成功後會得到下面訊息
Getting new credentials for source:https://XXXXXXregistry/, scope:vso.packaging_write vso.drop_write
如果在Visual Studio中想要安裝VSTS上面的npm的套件,可以用package manager console工具或是安裝*Flatten Packages`工具,協助我們安裝npm套件,如果使用Visual Studio Code就更簡單了