
當開始使用Visual Studio Online做版控後,雖然很多新功能都可以優先使用以及運用一些雲端的優勢,但是,頭痛地方在於用VSTS做版控的系統,並非都會部署到雲端環境,尤其企業內部的系統往往必須部署在自己的Server內。所以,如何運用VSTS的優勢再結合實務上的需求,這就很重要。
要讓雲端Source可以與地端接觸,必須要安裝Agent,讓Agent與VSTS做溝通,Agent可以在Visual Studio Online裡面取得
Agent也是跨平台的,所以,可以選擇你要的自己下載,其中在Windows平台中,目前有分成兩種
2016/08之後建議選擇Windows不要選擇Windows(legacy),這兩者差異分別在於Windows Service內的服務名稱和資料夾的結構。舊版在Windows Service內叫做VSO Agent,新版則是VSTS Agent
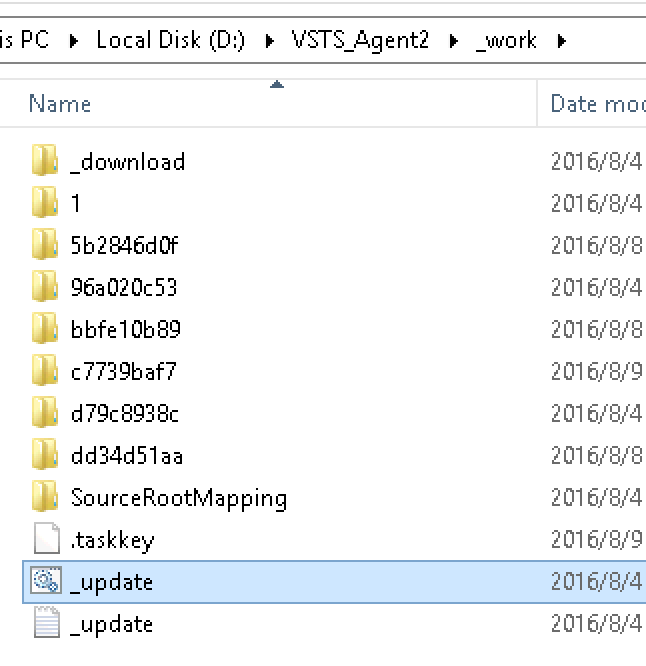
而其中最重要的是資料夾結構,在舊版的資料結構,在_Work資料夾內就是一個資料夾包含一個Application資料夾
而在新版的_Work資料夾結構則是跟VSTS線上Build的資料夾結構是相同的,這樣好處在於我們可以隨時切換雲與地的Build和Release,也不太需要變更資料夾路徑的設定
預備Agent Server
為什麼要用Agent Server呢?其實,VSTS Agent跟TFS Agent一樣,可以安裝在很多台機器,但是不同的地方,安裝多個VSTS Agent是要錢錢的,TFS Agent則是免費,所以,架構的取捨也必須不同。因此,在地端要準備好一個安裝Agent的環境,建議使用Windows Server 2012 R2以上,最好這台機器能有安裝Visual Studio跟SSDT,這樣可以避免在地端編譯時候會缺東缺西的,如果還有需要用NPM,也必須再把Node.js一起安裝。
另外,因為會透過Agent去做Build & Release到其他Server,所以,啟動這個Agent服務的AD Account,也必須要在其他Server內,最好能是Admin權限,如果不能有到Admin權限,也必須讓它可以從Agent Server端部署到目的端的權限
安裝Agent
安裝Agent指令很簡單,把下載的Agent安裝套件解開後,用powershell到該目錄執行
就可以開始安裝,這個安裝指令會把Agent設定成Windows Service,如果只是單純想跑起這Agent其指令是
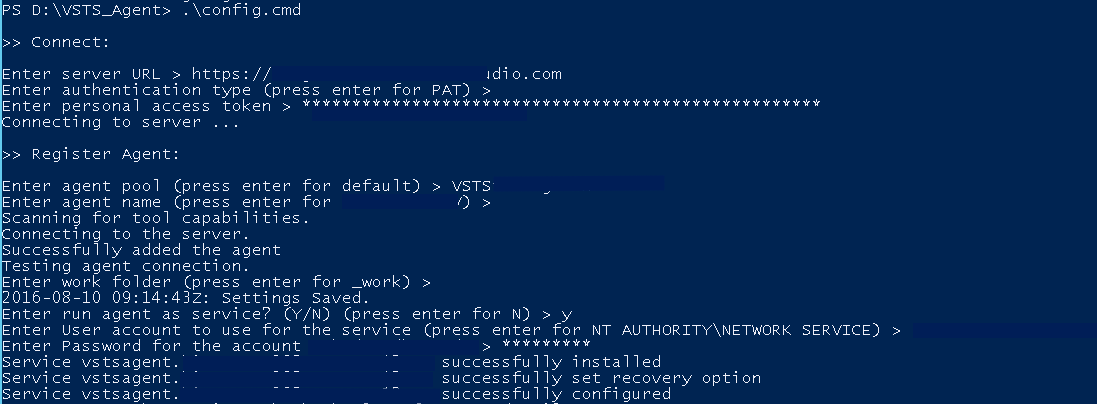
因為要把它變成Windows Service,所以,選擇使用第一個指令。整個操作畫面如下:
- Enter Server URL : 填入VSTS的URL位置,像是https://XXX.visualstudio.com
- Enter authentication : 預設使用
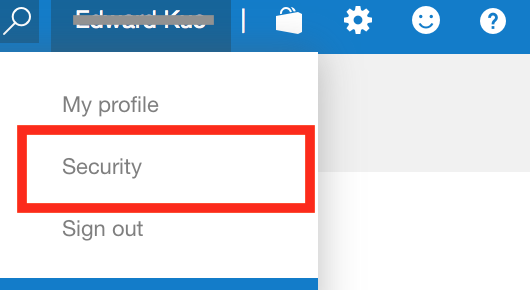
PAT (Personal access tokens),這個資訊建議使用VSTS Own的PAT,PAT資訊在VSTS點選帳號後,選擇Security
這邊就可以建立PAT Key,這把Key建立完畢當下換顯示出來,把這串Key填入就可以
因為這組Key之後會查不到,建議先額外儲存,不然,就要重新建立PAT了
- Enter Agent Pool : 填入在VSTS上面的Agent Pool Name
- Enter Agent Name : 替這個Agent取個名字,會顯在VSTS上面
- Enter Work Folder : 這邊使用預設名字就可以
- Enter run agent as service : 是否要把它變成Windows Service,預設是不要
- Enter User Account to Use … : 上面設定如果是
Y,這邊就必須設定啟動服務的Account,當你Release的目的地與Agent Server在同一台,用預設就可以,如果不同台,就必須如上述所說,設定一個AD Account - Enter Password for Account : 輸入這個AD Account 密碼
以上這樣就可以安裝好Agent Server了,然後到VSTS的Agent Pool查看這個Agent Status是綠燈就表示有連線成功了
設定Build & Release流程中,主要是在Agent Pool Name,並非地端Agent Name,所以,後續Agent Name有換名稱,但是,Pool Name沒換,這樣流程也不需要改變
移除Agent
移除Agent很簡單
- 關掉Windows Service中的VSTS服務
- 執行
.\config.cmd remove就可以了