
Markdown撰寫文件的方式,大多被常用在blog撰寫,不過,其實在很多地方應用上,也可以透過這種簡易方式去架設企業KM或是一般產品或是商店的簡易型網站。撇開個人blog的應用外,其他應用上難免都會有需要多人一起協同開發或是撰寫的場境,因此,基於協同合作的模式,還是必須要對這些文件做版本控管。
Markdown只是撰寫內容的模式,還是要給它套上有質感的殼,才能出去見人,所以,選用Hexo框架來包裝Markdown內容,利用Hexo框架不僅可以省去很多在開發上的困難,另外,還有很多的Themes和外掛使用,可以避免很多麻煩。
Hexo網址:https://hexo.io
Hexo
Hexo是一個快速、簡單且強大的網誌框架。Hexo使用Markdown解析的文章,並在幾秒鐘內,透過漂亮的主題產生靜態檔案。在自己電腦環境必須先具備下列幾點,才有辦法使用Heox
* Node.js
* Git
* 安裝hexo-cli *npm install -g hexo-cli*
其餘關於Hexo相關操作指令與設定,可以參考Hexo網站:
https://hexo.io/zh-tw/docs/index.html
Version Control
這邊不採用Visual Studio的整合性功能,而是透過SourceTree工具來操作VSTS的GIT流程,所以,把VSTS的Git Reposity同步到本機端資料夾
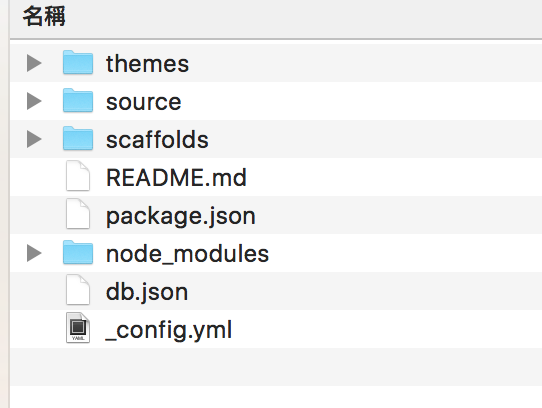
如果是新專案,就初始化一個Hexo專案出來,或是把原有的Hexo專案內的檔案搬過來,初始化後的預設專案資料夾如下圖,這些資料夾都是Hexo框架的原始檔案,要發行成網站還必須編譯Hexo產生Public資料夾,在這資料夾中的內容才是可以被發佈
不過,在這邊不需要先編譯好Hexo去產生Public資料夾出來,因為這個動作會在VSTS內透過自動化方式產生Public資料夾
VSTS + Azure Web App
一旦將Hexo的Source Code或是Markdown內容跟VSTS整合後,後面要將Hexo自動化的持續部署就簡單了
建立VSTS Build流程
在VSTS的
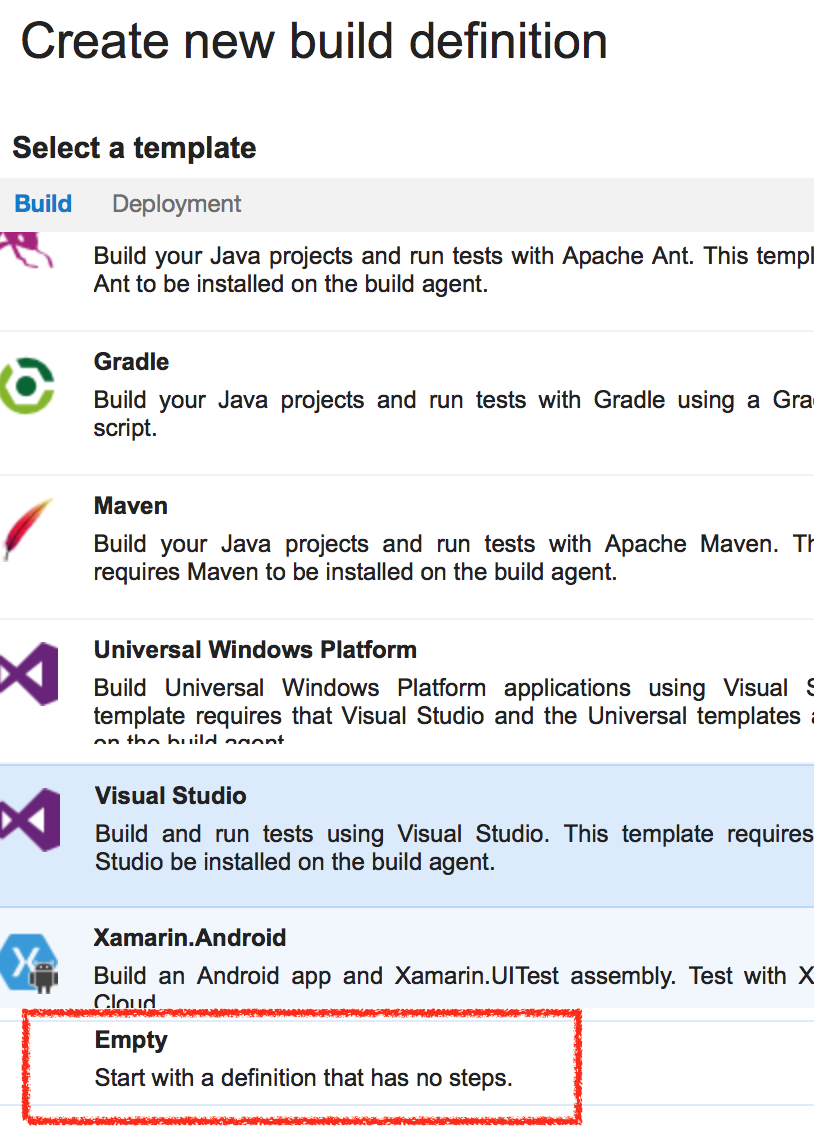
Hexo專案建立一個空白的Build流程
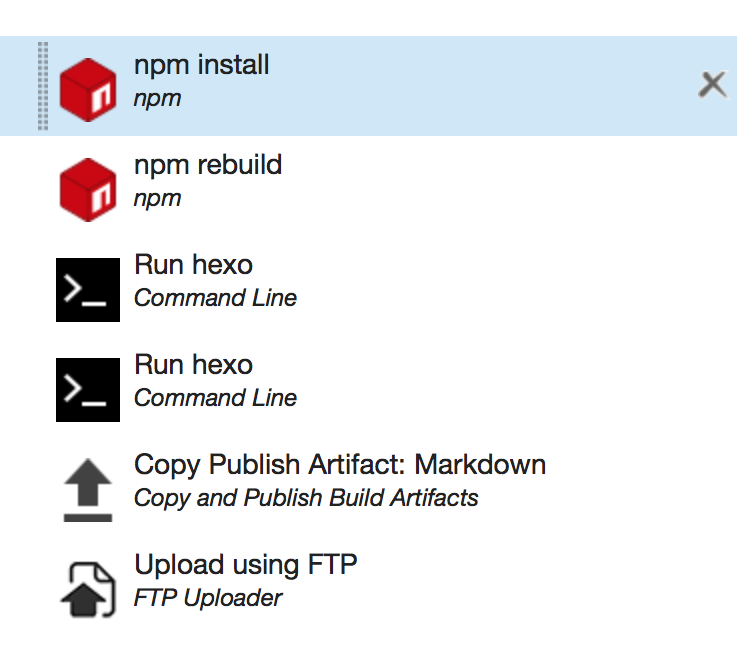
共使用五個Task來完成Build & Deploy工作,因為,使用是非Visual Studio專案,所以,不使用MS Build或是Visual Studio Build

第一個NPM Task中,必須安裝
hexo-cli,後面才可以執行Hexo的指令
第二個NPM Task中,是你如果有用到Hexo Themes內需要安裝
hexo-renderer-sass,記得須要安裝此套件,如果發現Install hexo-renderer-sass會出現錯誤,則採用Rebuild node-sass,就會成功了,當然如果你不需要這個套件,這一個Task就可以不需要執行了
因為預設在VSTS的Build環境中就會安裝好
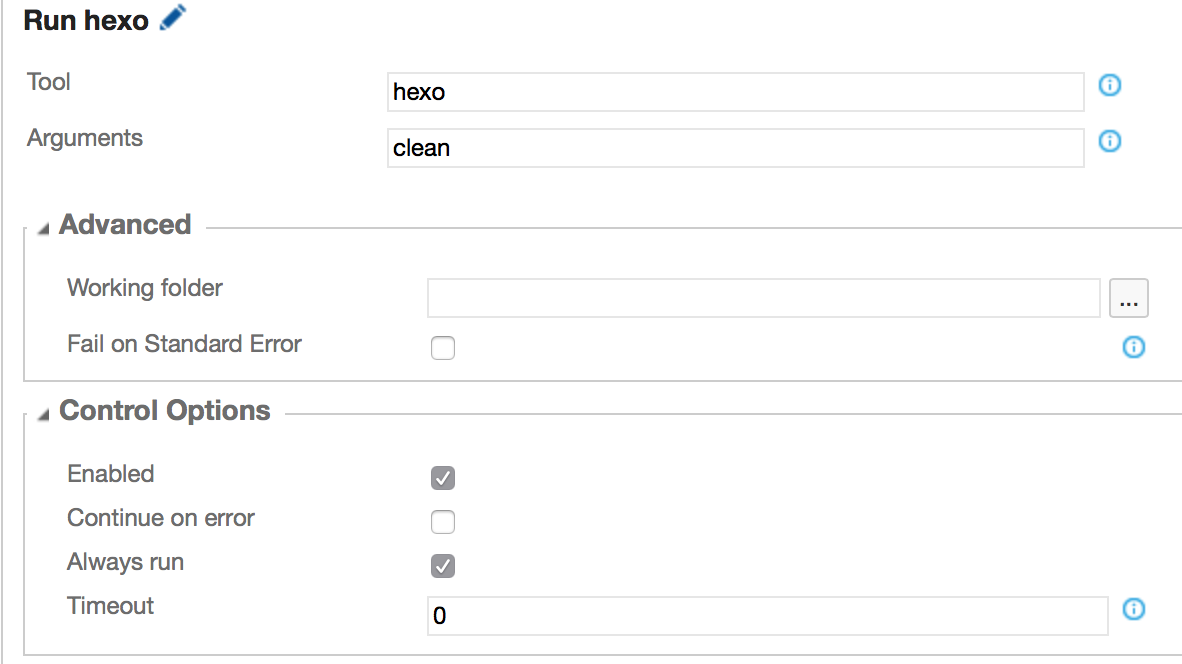
Node.js,如果沒有安裝Node.js,就必須自己安裝Node.Js套件,這樣才可以直接透過Command Line去生成Hexo網站和Markdown內容*. 第一個Command Line Task的`Hexo clean`指令是清除舊的網站資料
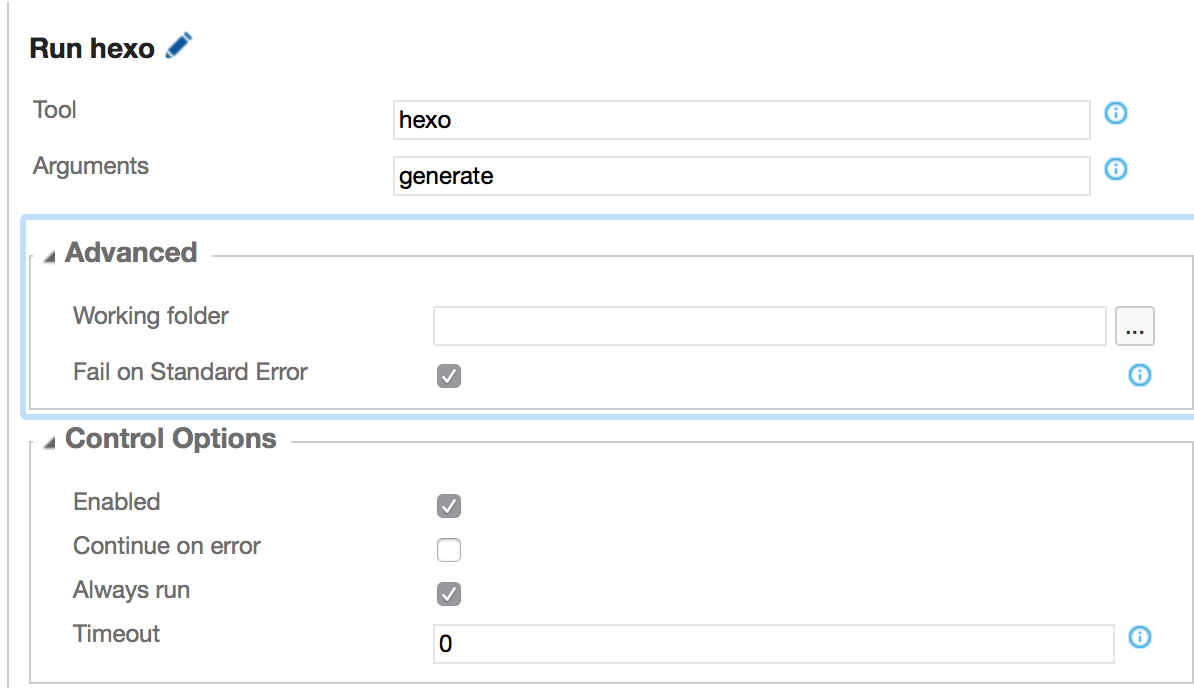
*. 第二個Command Line Task是透過`Hexo generate`指令把Markdown內容轉換成網頁

開始部署
- Copy Publish Artifact Task是把generate出來網站檔案,拷貝一份到部署資料夾,可以用
$(Build.SourcesDirectory)找到搬過去的檔案路徑的位置
A. Copy Root : 表示要拷貝資料夾的位置,這邊是拷貝主目錄下的public資料夾
B. Contents : 要拷貝的檔案,這邊可以指定檔案名稱或是附檔名稱,如果你要全部
檔案以及子資料夾就設定**\*
C. Artifact Name:目的地的目錄名
D. Artifact Type:在VSTS內基本上都是選擇**Server**,若是,你的build是在Local也可以選擇Share folder
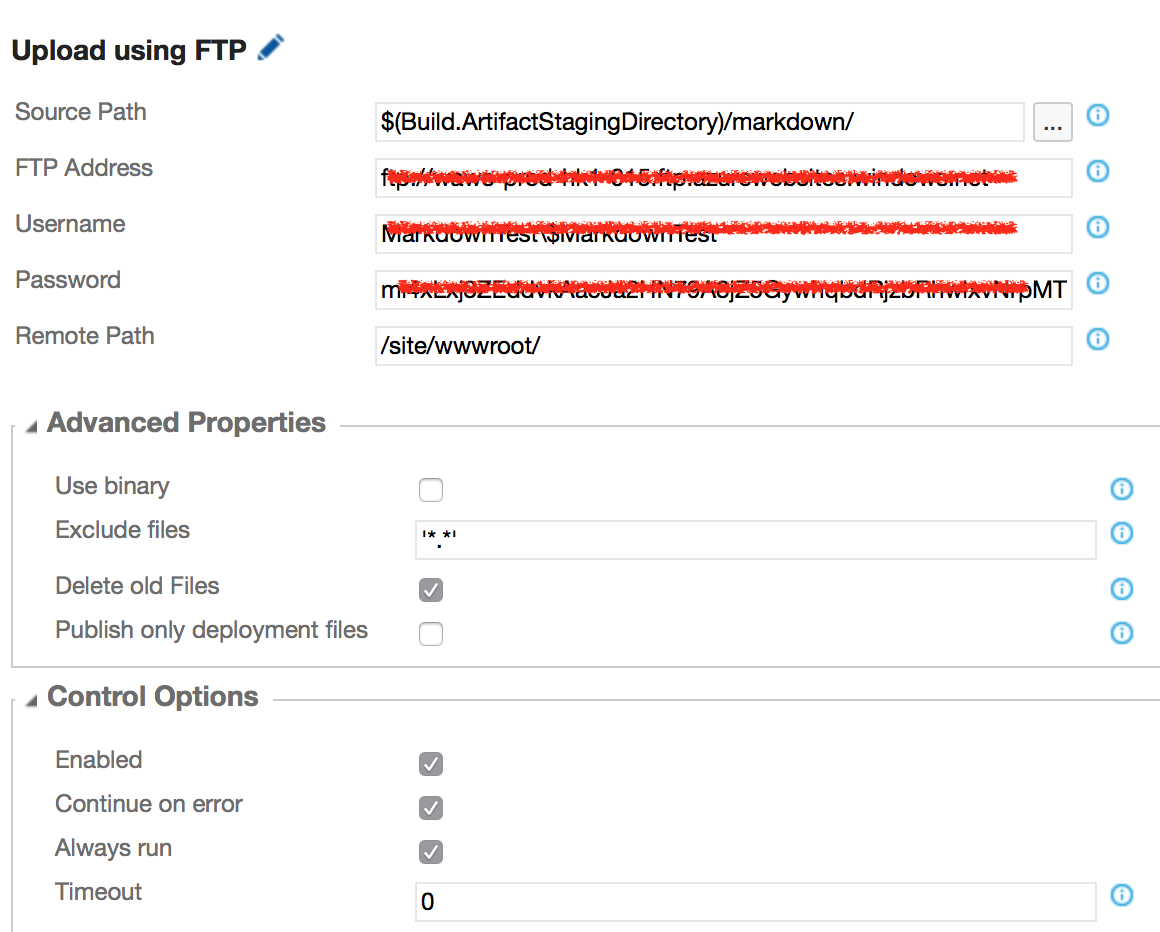
- 最後,我們透過FTP上傳方式把檔案傳到Azure Web App中,就大功告成了,預設會找不到Uploading Using FTP Task,必須到Marketplace安裝

A. Source Path:設定檔案存放位置,$(Build.ArtifactStagingDirectory)/Markdown/為路徑位置
B. Remote Path : 這邊必須設定/Site/wwwroot/,這樣才會放入Azure Web的資料夾內
C. 帳號密碼 : 帳號密碼和FTP位置設定,可以在Azure Web App Portal找到相關資訊
若是想要每次更新檔案都刪除舊有檔案,Delete Old Files就必須打勾
CI & DI
要做到當SourceTree一旦Commit後,就自動跑完這些流程,只要到triggers功能這邊將CI勾選起來就可以
就可以作到自動化編譯和部署了,不過,目前這樣狀況還不是很滿意,畢竟每次部署都需要重來一次,還是要想辦法做到可以差異化部署才可以,這樣才可以加快部署的腳步